ㅂㄱ
HTTP cookie 본문
Cookie는 HTTP cookie, web cookie(웹 쿠키) 혹은 browser cookie(브라우저 쿠키)등의 이름으로 부른다.
쿠키는 유저의 웹 브라우저가 웹 사이트를 방문할 때, 웹 서버로 부터 전송받아서 저장하는 작은 데이터 조각이다.
유저가 해당 웹 사이트를 다시 방문하면 저장했던 쿠키를 웹 사이트로 전송해서, 이전에 웹 사이트에서 어떤 행동을 했다는 것을 알려준다. 예컨데, 로그인을 했다거나 물건을 구입했다거나 어떤 컨텐츠를 다운로드하거나 방문했다는 등의 정보를 웹 사이트에 알려줘서 적절한 작업을 할 수 있게 한다.쿠키로는 바이러스를 옮기거나 호스트 컴퓨터에 악성 코드를 설치할수는 없지만, 쿠키에 담겨진 데이터는 추적할 수 있다. 특히 persistent cookie는 로컬 디스크에 쿠키를 남기는데, 쿠키에 개인정보가 있다면 타인에게 그대로 노출될 수도 있다. 어떤 웹 사이트는 유저의 접근 편의성을 위해서 자동 접속기능을 제공하기도 하는데 모두 쿠키를 이용해서 구현한다.
당연히 쿠키에는 웹 사이트에 접근하기 위한 정보를 가지고 있으며, 노출될 경우 웹 사이트에 저장한 유저의 개인정보가 고스란히 노출될 수 있다.
쿠키관련 용어들
[세션 쿠키]
유저 세션 쿠키라고 부른다. 이들 쿠키는 메모리 상에만 위치한다. 보통 만료시간(expire date)를 가지고 있으며, 시간이 지난 쿠키는 무효화 되서 더 이상 사용할 수 없게 된다. 메모리 상에만 존재하기 때문에 유저가 브라우저를 닫을 경우 지워진다.
[Persistent 쿠키]
Persistend 쿠키는 오랜시간동안 유지되는 쿠키다. 만약 쿠키의 Max-Age를 1년으로 했다면, 이 기간동안 쿠키는 유효하며 (쿠키를 발행한) 웹사이트를 방문할 때마다 사용할 수 있다. 로컬 디스크에 보관하기 때문에, 브라우저나 PC의 종료/시작과 관계없이 유지된다. 주로 유저의 이전 방문상태를 추적하기 위해서 사용하기 때문에 tracking cookie라고 부르기도 한다.
[Secure cookie]
Secure cookie는 HTTPS 상에서만 사용할 수 있다. 클라이언트에서 서버로 전송되는 쿠키는 항상 암호화된다. 따라서 쿠키가 노출될 가능성을 줄여준다.
[HttpOnly cookie]
HttpOnly는 모든 브라우저가 지원하는 기능이다. HttpOnly 쿠키는 오로지 HTTP(혹은 HTTPS)요청이 있을 때에만 전송된다. 예컨데 JavaScript등에서 non-HTTP API로 호출할 경우에는 쿠키를 사용할 수 없다(하지만 XSS 위협을 막지는 못한다). 이 기능은 세션 쿠키를 관리하기 위한 목적으로 사용한다.
[Third-party cookie]
First-Party 쿠키는 브라우저의 주소에 보이는 도메인과 같은 도메인에 속한 쿠키다. Third-party 쿠키는 주소 표시줄에 표시된 것과 다른 도메인에 속한 쿠키다. 광고베너등을 관리할 때, 유저가 어느 사이트를 통해서 유입됐는지 등을 추적하기 위한 용도로 사용할 수 있다. 유저의 행동을 추적하는 것은 개인의 프라이버시를 침해할 수 있기 때문에 브라우저는 유저에게 third-party 쿠키를 막도록 옵션을 제공한다.
웹 광고를 예로 들어보자. www.example1.com 이라는 웹 사이트가 있다고 가정해 보자. 이 웹 사이트는 ad.joinc.com에서 제공한 광고이미지(배너광고)를 가지고 있다. 이 배너광고는 ad.joinc.com에서 제공을 하고 있다. 만약 유저가 www.example1.com을 방문하면 ad.joinc.co.kr에서 유저 브라우저에 쿠키를 전송한다. 이 유저가 (ad.joinc.co.kr의 광고베너를 포함한)www.example2.com을 방문하면 ad 서버로 (이전에 방문했던 www.example.com을 가지고 있을거다) 쿠키값이 전송된다. 결국 ad.joinc.co.kr에는 유저의 방문기록이 차곡차곡 쌓인다.

쿠키 구성요소
쿠키는 다음 6가지의 컴포넌트로 구성된다.
- 쿠키의 이름
- 쿠키의 값
- 쿠키의 만료시간
- 쿠키를 전송할 도메인 이름
- 쿠키를 전송할 패스
- 쿠키를 이용하기 위해서 보안연결이 필요한가.
- HttpOnly 쿠키로 사용할 것인지.
처음 두개는 필수이며, 나머지는 옵션이다.
쿠키의 사용
[세션 관리]
쿠키는 유저가 사이트의 탐색과 방문정보를 남기는데 사용할 수 있다.
가장 흔한 구현은 "쇼핑 카트"다. 쇼핑카트는 유저가 구입했던 상품의 목록을 저장하기 위한 가상의 공간이다.
방문 페이지를 저장하기 위한 목적으로도 사용한다.
일반적으로 유저는 몇 개의 페이지를 주기적으로 방문한다. 이들 페이지 정보를 저장해 두면, 유저를 위한 네비게이션 메뉴를 만들 수 있다.
최근의 쇼핑카드 응용 프로그램은 쿠키에 쇼핑 목록을 저장하는 대신, 서버측 데이터베이스에 저장하는 방식을 사용한다. 클라이언트에는 유일한 세션 키를 쿠키에 담아 보내는데, 나중에 이 키를 이용해서 목록을 가져올 수 있다.
사용자의 웹서버 로그인 정보를 유지하기 위한 목적으로도 사용한다. 사용자가 로그인에 성공하면, 웹 서버는 유일한 세션아이디를 포함하는 쿠키를 전송한다. 이후 유저는 세션아이디를 제출하는 것으로 로그인했다는 것을 증명할 수 있다.
이처럼 쿠키는 클라이언트/서버의 상호작용을 위한 편리한 수단을 제공한다. 간단하게 사용할 수 있다는게 가장 큰 장점이다. 또한 정보를 클라이언트에 분산함으로써 서버측의 부하를 줄일 수 있다는 장점도 가지고 있다.
[개인화]
쿠키는 웹 사이트를 방문한 사용자에 대한 정보를 저장했다가 재 방문시 사용자에 적합한 정보를 제공하는데 사용할 수 있다.
많은 웹 사이트들이 사용자의 개인 설정을 저장하기 위해서 쿠키를 사용한다. 예컨데 위키피디아 같은 웹 사이트는 웹페이지의 스킨을 선택할 수 있는데, 이 스킨을 쿠키로 저장한다. 유저가 웹 사이트에 접근하면, 스킨정보가 들어있는 쿠키를 서버측으로 전송해서 유저가 선호하는 화면을 출력한다.
[추적]
구현
쿠키는 웹서버가 선택한 데이터를 웹 브라우저에게 보내는 데이터 조각이다. 웹 브라우저는 이 데이터 조각을 해당 웹 사이트를 방문할 때, 전송함으로써 자신의 상태를 알려줄 수 있다. 쿠키라는 데이터 조각을 주고 받는 것으로 HTTP의 stateless문제를 해결한다. 만약 쿠키가 없다면, 웹 페이지는 모두 서로 분리되며 아무런 연결점을 가지지 못할 거다.
[쿠키 설정]
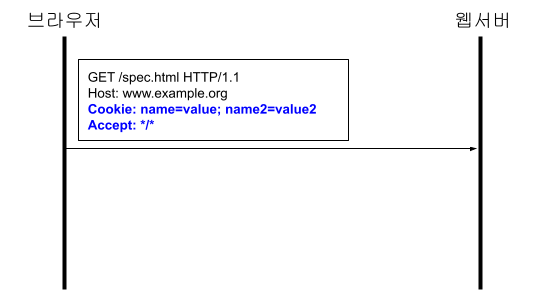
쿠키가 설정되는 과정을 알아보자. 쿠키는 HTTP의 일부분이기 때문에 HTTP의 흐름을 쫒아가면서 살펴봐야 한다. HTTP는 클라이언트가 서버에 요청을 하면서 부터 시작하는데, 이때 클라이언트가 서버에 보내는 요청을 HTTP Request라고 한다. 요청의 전형적인 예는 http://www.example.org/index.html이다. 사용자가 브라우저에 URL을 입력하면, 브라우저는 www.example.org에 아래와 같은 요청을 전송한다.

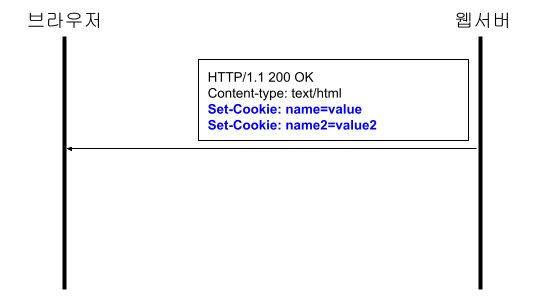
요청을 받은 웹서버는 HTTP Response를 서버측으로 전송한다. 이때 쿠키설정 정보를 전송한다.

서버는 Set-Cookie를 이용해서 클라이언트에 쿠키를 전송한다. 쿠키는 key=value형식을 따르며, 브라우저에 저장된다. 브라우저는 쿠키를 받은 웹 서버에 방문할 때, 저장되어있던 쿠키값을 서버에 전송한다.

서버는 브라우저로 부터 쿠키값을 읽는 것으로 브라우저의 이전 상태를 확인할 수 있게된다. 서버는 쿠키의 값으로 데이터베이스를 조회할 수 있는 key를 보내는 식으로 유저의 여러 정보를 데이터베이스에 저장할 수 있다.
쿠키 속성
쿠키의 메인 속성은 name=key이다. 이외에도 몇가지 중요한 속성을 가지고 있는데 cookie domain, path, expiration time 혹은 maximum age이 그것이다. 브라우저는 이들 속성 정보를 서버에 전달하지는 않는다. 서버에는 오로지 name=key만 전송한다. 나머지 속성들은 쿠키(key=value)를 서버로 전송할지 말지, 언제 쿠키를 삭제할지를 결정하기 위해서 사용한다.
[도메인과 패스]
Domain과 Path는 쿠키를 어느 도메인의 어느 패스에서 전송할지를 브라우저에게 알려주기 위해서 사용한다. 서버는 쿠키를 보낼때 이 쿠키를 사용할 도메인과 패스 정보까지 함께 브라우저로 전송한다. 브라우저는 도메인과 패스가 일치할 때만 쿠키를 전송한다. 다음은 도메인과 패스 설정 예다.
Set-Cookie: LSID=DQAAAK…Eaem_vYg; Domain=docs.foo.com; Path=/accounts; Expires=Wed, 13 Jan 2021 22:23:01 GMT; Secure; HttpOnly
Set-Cookie: HSID=AYQEVn….DKrdst; Domain=.foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; HttpOnly
Set-Cookie: SSID=Ap4P….GTEq; Domain=.foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; Secure; HttpOnly- LSID는 docs.foo.com/accounts 페이지를 방문할 때만 서버로 전송한다.
- HSID는 docs.foo.com/ 페이지를 방문할 때만 서버로 전송한다.
- SSID는 *.foo.com/ 페이지를 방문할 때 서버로 전송한다.
3개의 쿠기 모두 Wed, 13 Jan 2021 22:23:01 GMT 가 쿠키 만료일이다. 이때까지는 서버로 쿠키를 보낸다는 의미가 되겠다.
[Expires와 Max-Age]
Expires는 브라우저에게 쿠키의 삭제시기를 알려주기 위해서 사용한다.
Set-Cookie: lu=Rg3vHJZnehYLjVg7qi3bZjzg; Expires=Tue, 15 Jan 2013 21:47:38 GMT; Path=/; Domain=.example.com; HttpOnly
Set-Cookie: made_write_conn=1295214458; Path=/; Domain=.example.com
Set-Cookie: reg_fb_gate=deleted; Expires=Thu, 01 Jan 1970 00:00:01 GMT; Path=/; Domain=.example.com; HttpOnly- lu 쿠키의 만료일은 Tue, 15 Jan 2013 21:47:38이다. 이 시간이 지나면 브라우저는 쿠키를 삭제하고 더 이상 서버로 쿠키를 전송하지 않는다.
- made_write_conn 쿠키는 만료일을 정하지 않았다. 이 경우 session cookie가 된다. 즉 브라우저를 종료하는 시점에서 삭제된다.
- reg_fb_gate는 쿠키의 만료일이 과거다. 일반적으로 쿠키는 직접 삭제할 수 없다. 그러나 만료일을 과거로 설정하는 식으로 브라우저가 쿠키를 삭제하도록 유도할 수는 있다.
보안
[HttpOnly]
HttpOnly 속성이 붙은 쿠키는 HTTP나 HTTPS이외의 방법으로는 사용할 수가 없다. 예컨데 javascript의 document.cookie메서드를 이용해서 쿠키정보를 획득할 수가 없다. 그러므로 cross-site scripting(XSS)공격을 방어할 수 있다.
[Secure Cookie]
상업적인 웹 서비스에서는 HTTPS를 이용해서 패킷을 암호화 하는 방식으로 데이터를 보호한다. Cookie는 HTTP 헤더정보이기 때문에 HTTPS를 이용하면, 자연스럽게 보호할 수 있다. 하지만 개발자의 실수 등으로 일부 자원이 HTTP로 전송될 수도 있다. 문서는 HTTPS로 주고 받는데, 이미지 등을 HTTP로 받는 등의 실수가 여기에 해당한다.
'WEB' 카테고리의 다른 글
| HTTP 1.0 (0) | 2021.05.07 |
|---|---|
| WEB 1.0/2.0/3.0 Enterprise (0) | 2021.05.06 |
| AJAX (Asynchronous Javascript And XML) (0) | 2021.05.04 |
| WEB 1.0/2.0/3.0 (0) | 2021.05.04 |
| HTTP (0) | 2021.05.03 |


